On this page, the ASA 2 managed template “Vertical_box” is used. This template has a narrow design optimized to use in column layouts, tables or sidebars. It is inspired by the “Text and Image” type of Amazon’s link builder.
Contents
Example
This first example is built with the following shortcode:
[asa2 tpl="Vertical_box"]B00WHZ6WOO[/asa2]
Main features
Customization
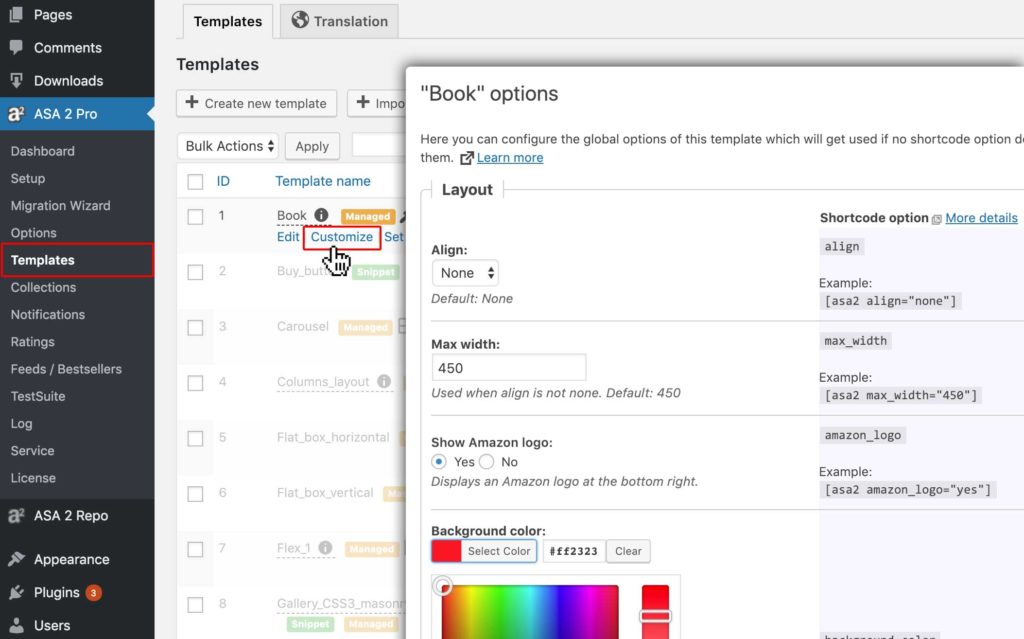
On ASA 2’s admin page “Templates” you can customize the general options of template “Vertical_box“. These settings will effect every usage of this template.
Shortcode options
Besides the general settings, it is possible to overwrite template options per shortcode.
For example, to use a lightbox image effect instead of the globally configured imgpreview effect, this shortcode would make the difference:
[asa2 tpl="Vertical_box" image_effect="lightbox"]0744016312[/asa2]
Or to change the title color, use option “title_color”:
[asa2 tpl="Vertical_box" title_color="darkblue"]0744016312[/asa2]
| Layout | |||
|---|---|---|---|
| Option | Type | Values | Description |
| align | string |
|
Align |
| Image | |||
| Option | Type | Values | Description |
| image_effect | string |
|
Image effect |
| Title | |||
| Option | Type | Values | Description |
| title_link_to_shop_page | bool | "yes" / "no" | Title links to shop page |
| title_color | string | CSS compatible color value, like hex values (#ff0000) or color names (red) | Title color. No default. The title will be displayed in the default text color of your page, if none is set here. |
| Price | |||
| Option | Type | Values | Description |
| price_color | string | CSS compatible color value, like hex values (#ff0000) or color names (red) | Price color. The color in which the price text is displayed. |
| show_price_disclaimer | bool | "yes" / "no" | Show price disclaimer. "Details" link next to date of last update. |
| last_update_format | string | custom text | Last item update date format. Used in price disclaimer. Supports PHP date function format. Example: d.m.Y H:i:s |
| Button | |||
| Option | Type | Values | Description |
| button_target | string |
|
Button target. Decides whether the button should link to the product page or the buy page. |
| Misc | |||
| Option | Type | Values | Description |
| disclaimer | string |
|
Disclaimer. Shows a disclaimer text. |
| custom_css | string |
|
Custom CSS. Custom CSS that is applied to all occurrences of this template on a page and is only included once in the source code. |
More examples
[asa2 tpl="Vertical_box" button_target="shop" country_code="UK"]B006A2Q81M[/asa2]
[asa2 tpl="Vertical_box" title_link_to_shop_page="no" title_color="red" button_target="buy"]B00CLS39UM[/asa2]
[asa2 tpl="Vertical_box" title_color="blue"]B000YDDF6O[/asa2]