Using the Feed “Most Wished For in Electronics” with activated option “autoplay” and “infinite”:
On this page, ASA’s managed template “Carousel” is used. It is specialized for displaying multiple products in a carousel style. It works perfectly with ASA 2 collections or smart collections. It is customizable in general and per shortcode.
Contents
Main features
Example
This first example is built with the following shortcode:
[asa2_smart_collection cat_slug="coffee-maker" limit="10" tpl="Carousel" /]
Customization
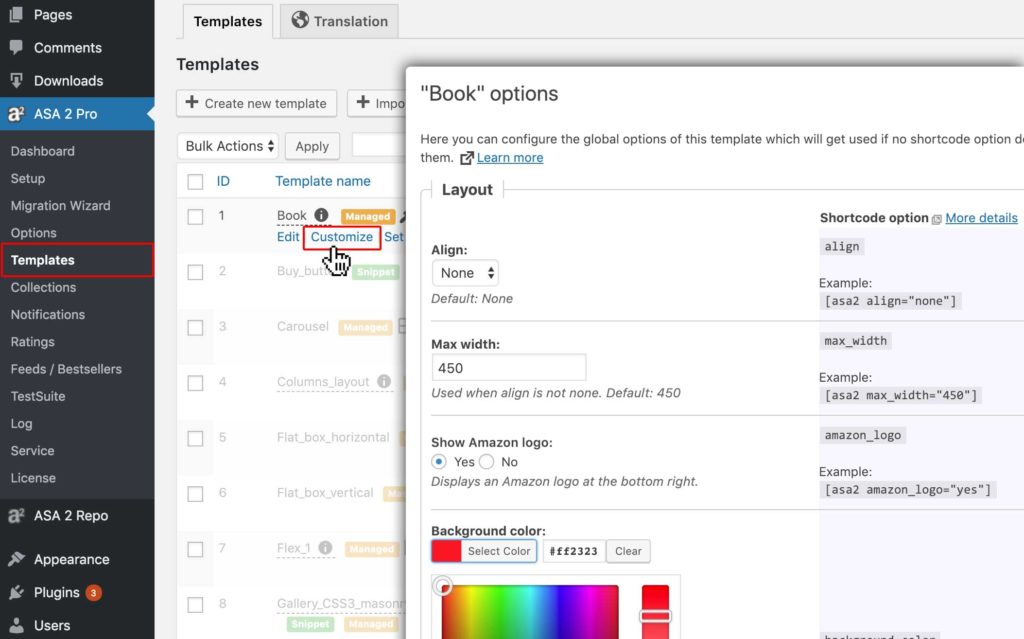
On ASA 2’s admin page “Templates” you can customize the general options of template “Carousel“. These settings will effect every usage of this template.
Shortcode options
Besides the general settings, it is possible to overwrite template options per shortcode.
Example “slidesToShow”
For example, to show 6 slides instead the preset 3 slides, this shortcode using the option “slidesToShow” would make the difference:
[asa2_smart_collection slidesToShow="6" cat_slug="demo-products" tpl="Carousel" /]
Example “autoplay”
Or to activate autoplay, use option “autoplay”:
[asa2_smart_collection autoplay="yes" cat_slug="demo-products" tpl="Carousel" /]
All available options
Following you find a list of all available shortcode options for template “Carousel”:
| Layout | |||
|---|---|---|---|
| Option | Type | Values | Description |
| adaptiveHeight | bool | "yes" / "no" | Adaptive height. Adapts slider height to the current slide. |
| centerMode | bool | "yes" / "no" | Center mode. Enables centered view with partial prev/next slides. Use with odd numbered slides counts. |
| centerPadding | string | custom text | Center padding. Slide padding when in center mode (px or %). |
| cssEase | string | custom text | CSS3 easing. Utilizes the CSS transition property. |
| variableWidth | bool | "yes" / "no" | Variable width. Disables automatic slide width calculation. |
| rtl | bool | "yes" / "no" | RTL. Change the slider's direction to become right-to-left. |
| Slides | |||
| Option | Type | Values | Description |
| slidesToShow | int | 1 between 99 | Number of slides to show at a time |
| slidesToScroll | int | 1 between 99 | Number of slides to scroll at a time |
| initialSlide | int | 0 between 999 | Initial slide. The slide to start on. |
| speed | int | 100 between 9999 | Slide transition speed. In milliseconds. |
| Price | |||
| Option | Type | Values | Description |
| show_price_disclaimer | bool | "yes" / "no" | Show price disclaimer. "Details" link next to date of last update. |
| last_update_format | string | custom text | Last item update date format. Used in price disclaimer. Supports PHP date function format. Example: d.m.Y H:i:s |
| Image | |||
| Option | Type | Values | Description |
| img_min_height | string | custom text | Image minimum height. CSS value like "100px". Can be used to adjust all items to the same height. |
| Title | |||
| Option | Type | Values | Description |
| title_length | int | 0 between 999 | Title max length. Limits the title to a maximum length of characters. 0 for unlimited. |
| Navigation | |||
| Option | Type | Values | Description |
| arrows | bool | "yes" / "no" | Next/Prev arrows. Enable Next/Prev navigation arrows. |
| nav_arrows | string |
|
Navigation arrows style |
| dots | bool | "yes" / "no" | Dots. Show the current slide indicator dots. |
| infinite | bool | "yes" / "no" | Infinite looping |
| pauseOnFocus | bool | "yes" / "no" | Pause on focus. Pauses autoplay when slider is focussed. |
| pauseOnHover | bool | "yes" / "no" | Pause on hover. Pauses autoplay on hover. |
| pauseOnDotsHover | bool | "yes" / "no" | Pause on dots hover. Pauses autoplay when a dot is hovered. |
| autoplay | bool | "yes" / "no" | Autoplay. Enables auto play of slides. |
| autoplaySpeed | int | 100 between 99999 | Auto play change interval. In milliseconds. |
| Accessibility | |||
| Option | Type | Values | Description |
| accessibility | bool | "yes" / "no" | Accessibility. Enables tabbing and arrow key navigation. |
| swipe | bool | "yes" / "no" | Swipe. Enables touch swipe. |
| touchMove | bool | "yes" / "no" | Touch move. Enables slide moving with touch. |
| Misc | |||
| Option | Type | Values | Description |
| lazyLoad | string |
|
Lazy load. Accepts "ondemand" or "progressive" for lazy load technique. "ondemand" will load the image as soon as you slide to it, "progressive" loads one image after the other when the page loads. |
| carousel_behavior | string |
|
Carousel behavior. This can not be changed yet. |
| custom_css | string |
|
Custom CSS. Custom CSS that is applied to all occurrences of this template on a page and is only included once in the source code. |
More examples
Using ASA2’s Keyword Search feature
Learn more about ASA2’s Keyword Search feature.
[asa2_keywords country_code="UK" tpl="Carousel" min_price="3000" delivery_flags="Prime" min_reviews_rating="4" sort_by="NewestArrivals"]DJ Equipment[/asa2_keywords]
Using ASA2’s smart collection feature
Learn more about ASA2’s smart collections feature.
This example uses options “button_color” and “savings_bg_color” to customize the layout.
[asa2_smart_collection is_available_main="true" tpl="Carousel" cat_slug="no-contract-cell-phones" button_color="red" savings_bg_color="red" /]
Using ASA2’s collection feature
Learn more about ASA2’s collections feature.
This example uses options “button_color”, “savings_bg_color” and “button_font_css” to customize the layout.
[asa2_collection tpl="Carousel" button_color="green" savings_bg_color="blue" button_font_css="italic bold 16px/30px Georgia, serif"]lego_star_wars[/asa2_collection]





















![Jurassic World [Blu-ray] Jurassic World [Blu-ray]](https://images-na.ssl-images-amazon.com/images/I/51ZTpG%2BaNkL._SL160_.jpg)
![The Lord of the Rings: The Motion Picture Trilogy [Blu-ray] The Lord of the Rings: The Motion Picture Trilogy [Blu-ray]](https://images-na.ssl-images-amazon.com/images/I/61WG5zOnyGL._SL160_.jpg)