On this page, ASA’s managed template “Flex_1” is used. It specializes in displaying many products in a flexible column layout. For this purpose it uses the modern CSS technology “Flexbox“. It is completely responsive.
Change the window size to see how it behaves at different resolutions:
Contents
Main features
Customization
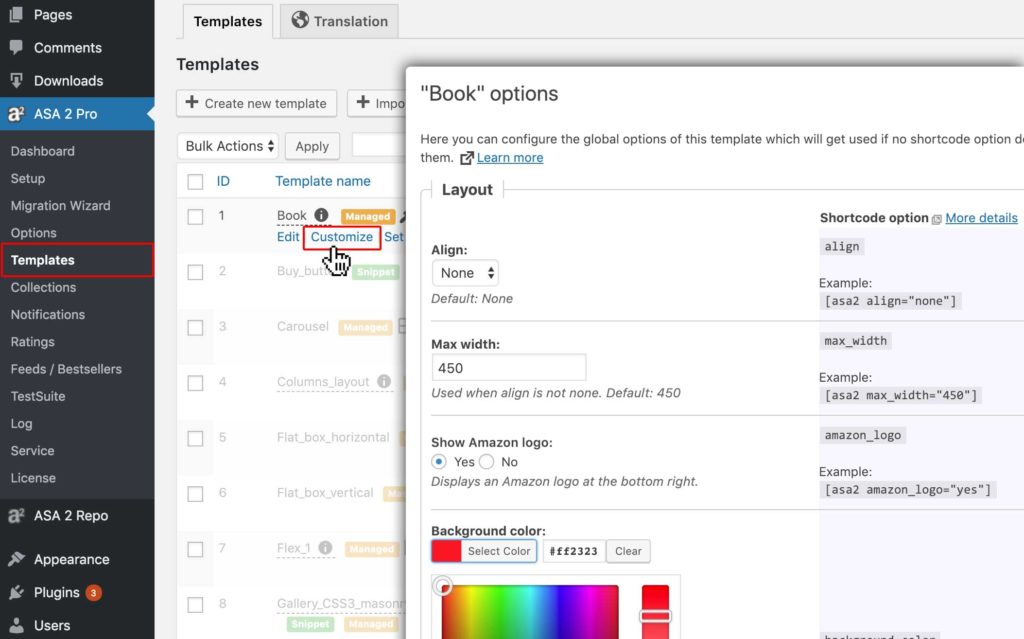
On ASA 2’s admin page “Templates” you can customize the global customization options of the template “Flex_1“. These settings will effect every usage of this template if no dynamic shortcode options are set.
Shortcode options
In addition to the global customization option shown above, you can use the shortcode options to customize each individual usage of “Flex_1”.
This is the list of all available options for template “Flex_1”:
| Layout | |||
|---|---|---|---|
| Option | Type | Values | Description |
| max_width | int | 0 between 9999 | Max width. Max total width of the whole grid (in pixels). |
| min_product_width | int | 1 between 999 | Min product width. What the minimum width of a product box should be (in pixels). |
| background_color | string | CSS compatible color value, like hex values (#ff0000) or color names (red) | Background color |
| hover_color | string | CSS compatible color value, like hex values (#ff0000) or color names (red) | Hover color |
| border_color | string | CSS compatible color value, like hex values (#ff0000) or color names (red) | Border color |
| border_width | int | 0 between 99 | Border width. In pixels. 0 for no border. |
| padding_bottom | string | custom text | Product padding bottom. Lower padding within the product box. Affects the distance between the button and the rest of the content. |
| Image | |||
| Option | Type | Values | Description |
| image_size | string |
|
Image size |
| image_max_height | int | 0 between 9999 | Image max height. Image max height in pixel |
| Title | |||
| Option | Type | Values | Description |
| show_title | bool | "yes" / "no" | Show title |
| title_color | string | CSS compatible color value, like hex values (#ff0000) or color names (red) | Title color. No default. The title will be displayed in the default text color of your page, if none is set here. |
| title_font_css | string | custom text | Title font style. Utilizes the CSS font property. Example: "15px arial, sans-serif;" |
| title_length | int | 0 between 999 | Title max length. Limits the title to a maximum length of characters. 0 for unlimited. |
| title_auto_height | bool | "yes" / "no" | Title auto height. Applies some CSS rules to achieve the same height for all titles. |
| max_title_lines | int | 1 between 10 | Title max lines. Number of lines. Works only in conjunction with option "Title auto height". |
| Price | |||
| Option | Type | Values | Description |
| show_price | bool | "yes" / "no" | Show price |
| price_color | string | CSS compatible color value, like hex values (#ff0000) or color names (red) | Price color. The color in which the price text is displayed. |
| price_font_css | string | custom text | Price font style. Utilizes the CSS font property. Example: "15px arial, sans-serif;" |
| show_prime | bool | "yes" / "no" | Show prime image |
| show_price_disclaimer | bool | "yes" / "no" | Show price disclaimer. "Details" link next to date of last update. |
| last_update_format | string | custom text | Last item update date format. Used in price disclaimer. Supports PHP date function format. Example: d.m.Y H:i:s |
| show_merchant | bool | "yes" / "no" | Show product merchant (if available) |
| Button | |||
| Option | Type | Values | Description |
| show_button | bool | "yes" / "no" | Show button |
| button_color | string | CSS compatible color value, like hex values (#ff0000) or color names (red) | Button color |
| button_color_hover | string | CSS compatible color value, like hex values (#ff0000) or color names (red) | Button color hover |
| button_border_radius | int | 0 between 999 | Button border radius. In pixels, > 0 for rounded corners. |
| button_font_css | string | custom text | Button font style. Utilizes the CSS font property. Example: "15px arial, sans-serif;" |
| Ratings | |||
| Option | Type | Values | Description |
| show_ratings | bool | "yes" / "no" | Show rating stars |
| Savings | |||
| Option | Type | Values | Description |
| show_savings | bool | "yes" / "no" | Show savings ribbon |
| savings_color | string | CSS compatible color value, like hex values (#ff0000) or color names (red) | Savings ribbon font color |
| savings_shadow | bool | "yes" / "no" | Show savings shadow |
| savings_bg_color | string | CSS compatible color value, like hex values (#ff0000) or color names (red) | Savings ribbon background color |
| savings_font_css | string | custom text | Savings ribbon font style. Utilizes the CSS font property. Example: "15px arial, sans-serif;" |
| savings_text_style | string |
|
Savings text variant |
| Misc | |||
| Option | Type | Values | Description |
| link_target | string |
|
Link target |
| show_counter | bool | "yes" / "no" | Show counter |
| disclaimer | string |
|
Disclaimer. Shows a disclaimer text. |
| structured_data | string |
|
Structured Data. Include structured data at the end of the template |
| custom_css | string |
|
Custom CSS. Custom CSS that is applied to all occurrences of this template on a page and is only included once in the source code. |
Customization Examples
Changing border design and max columns to 4
[asa2_smart_collection s="blu-ray" limit="6" is_available_main="true" has_large_image_url="true" tpl="Flex_1" border_width="2" border_color="red" max_row_items="4"]
-
19%Minions (Blu-ray + DVD + DIGITAL HD)$12.31 $9.99
-
40%Jurassic World [Blu-ray]$19.98 $11.99
-
Indiana Jones: The Complete Adventures [Blu-ray]$44.87 $44.86
-
50%The Lord of the Rings: The Motion Picture Trilogy [Blu-ray]$119.98 $59.98
-
44%Star Trek Beyond (BD/DVD/Digital HD Combo) [Blu-ray]$26.99 $14.99
-
36%Wonder Woman (2017) (BD) [Blu-ray]$35.99 $22.99
Hiding price and title
[asa2_smart_collection s="blu-ray" limit="10" is_available_main="true" has_large_image_url="true" tpl="Flex_1" show_title="no" show_price="no"]
[asa2_smart_collection s="blu-ray" limit="10" is_available_main="true" has_large_image_url="true" tpl="Flex_1" button_color="green" button_color_hover="lightgreen" button_border_radius="0"]
-
19%Minions (Blu-ray + DVD + DIGITAL HD)$12.31 $9.99
-
40%Jurassic World [Blu-ray]$19.98 $11.99
-
Indiana Jones: The Complete Adventures [Blu-ray]$44.87 $44.86
-
50%The Lord of the Rings: The Motion Picture Trilogy [Blu-ray]$119.98 $59.98
-
44%Star Trek Beyond (BD/DVD/Digital HD Combo) [Blu-ray]$26.99 $14.99
-
36%Wonder Woman (2017) (BD) [Blu-ray]$35.99 $22.99
-
10%Alien: Covenant [Blu-ray]$19.96 $17.96
-
41%Spider-Man Homecoming Combo Pack (Blu-ray + DVD + UltraViolet)$38.99 $22.96
-
43%Shin Godzilla (Blu-ray/DVD Combo + UV)$34.98 $19.99
-
Wonder Woman (4K Ultra HD + Blu-ray)$29.99 $29.96


![Jurassic World [Blu-ray] Jurassic World [Blu-ray]](https://images-na.ssl-images-amazon.com/images/I/51ZTpG%2BaNkL.jpg)
![Indiana Jones: The Complete Adventures [Blu-ray] Indiana Jones: The Complete Adventures [Blu-ray]](https://images-na.ssl-images-amazon.com/images/I/51n7leKygaL.jpg)
![The Lord of the Rings: The Motion Picture Trilogy [Blu-ray] The Lord of the Rings: The Motion Picture Trilogy [Blu-ray]](https://images-na.ssl-images-amazon.com/images/I/61WG5zOnyGL.jpg)
![Star Trek Beyond (BD/DVD/Digital HD Combo) [Blu-ray] Star Trek Beyond (BD/DVD/Digital HD Combo) [Blu-ray]](https://images-na.ssl-images-amazon.com/images/I/61XtiYVf5pL.jpg)
![Wonder Woman (2017) (BD) [Blu-ray] Wonder Woman (2017) (BD) [Blu-ray]](https://images-na.ssl-images-amazon.com/images/I/51i08Jr6I3L.jpg)
![Alien: Covenant [Blu-ray] Alien: Covenant [Blu-ray]](https://images-na.ssl-images-amazon.com/images/I/51DXiDcs2JL.jpg)