On this page, ASA 2’s managed template “Sortable_table” is used. It is specialized for displaying multiple products in a sortable table. It works perfectly with ASA 2 collections or smart collections. It is customizable in general and per shortcode.
Contents
Main features
Note
Template “Sortable_table” does not yet work with AJAX mode.Example
This first example is built with the following shortcode:
[asa2_collection tpl="Sortable_table" orderby="rating"]coffee_maker[/asa2_collection]
(* = affiliate link / image source: Amazon partner program)
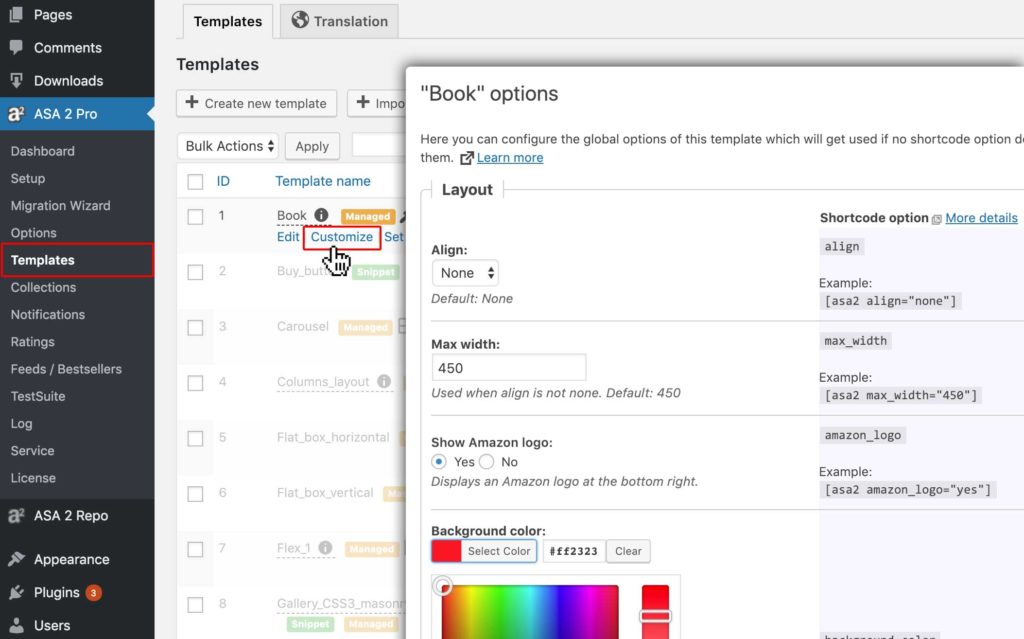
Customization
On ASA 2’s admin page “Templates” you can customize the general options of template “Sortable_table“. These settings will effect every usage of this template.
Shortcode options
Besides the general settings, it is possible to overwrite template options per shortcode.
For example, to show the medium image instead the generally configured, this shortcode would make the difference:
[asa2_smart_collection tpl="Sortable_table" image_size="medium" cat_slug="demo-products" /]
| Product name | Rating | Price | ||
|---|---|---|---|---|
 | Minions (Blu-ray + DVD + DIGITAL HD) * | $9.99 | ||
![Jurassic World [Blu-ray]](https://images-na.ssl-images-amazon.com/images/I/51ZTpG%2BaNkL._SL160_.jpg) | Jurassic World [Blu-ray] * | $11.99 | ||
![The Lord of the Rings: The Motion Picture Trilogy [Blu-ray]](https://images-na.ssl-images-amazon.com/images/I/61WG5zOnyGL._SL160_.jpg) | The Lord of the Rings: The Motion Picture Trilogy [Blu-ray] * | $59.98 | ||
 | Secret Garden: An Inky Treasure Hunt and Coloring Book * | $14.36 | ||
 | 10-Day Green Smoothie Cleanse * | $10.17 | ||
 | If I Can Dream * | $9.32 | ||
 | What's Inside: Songs From Waitress * | $9.66 | ||
 | Abbey Road * | $14.58 | ||
 | The Martian * | $10.79 | ||
 | Played in Space: The Best of Something Corporate * | $7.39 |
(* = affiliate link / image source: Amazon partner program)
Or to link the shop button to the buy page instead of the generally configured shop page, use option “button_target”:
[asa2_smart_collection tpl="Sortable_table" button_target="buy" cat_slug="demo-products" /]
| Product name | Rating | Price | ||
|---|---|---|---|---|
 | Minions (Blu-ray + DVD + DIGITAL HD) * | $9.99 | ||
![Jurassic World [Blu-ray]](https://images-na.ssl-images-amazon.com/images/I/51ZTpG%2BaNkL._SL160_.jpg) | Jurassic World [Blu-ray] * | $11.99 | ||
![The Lord of the Rings: The Motion Picture Trilogy [Blu-ray]](https://images-na.ssl-images-amazon.com/images/I/61WG5zOnyGL._SL160_.jpg) | The Lord of the Rings: The Motion Picture Trilogy [Blu-ray] * | $59.98 | ||
 | Secret Garden: An Inky Treasure Hunt and Coloring Book * | $14.36 | ||
 | 10-Day Green Smoothie Cleanse * | $10.17 | ||
 | If I Can Dream * | $9.32 | ||
 | What's Inside: Songs From Waitress * | $9.66 | ||
 | Abbey Road * | $14.58 | ||
 | The Martian * | $10.79 | ||
 | Played in Space: The Best of Something Corporate * | $7.39 |
(* = affiliate link / image source: Amazon partner program)
Following you find a list of all available shortcode options for template “Columns_layout”:
| Columns | |||
|---|---|---|---|
| Option | Type | Values | Description |
| col_image | bool | "yes" / "no" | Show image column |
| col_image_responsive | string |
|
Image column responsive settings |
| col_title | bool | "yes" / "no" | Show title column |
| col_title_responsive | string |
|
Title column responsive settings |
| col_release_date | bool | "yes" / "no" | Show release date column |
| col_release_date_responsive | string |
|
Release date column responsive settings |
| col_rating | bool | "yes" / "no" | Show ratings column |
| col_rating_responsive | string |
|
Ratings column responsive settings |
| col_price | bool | "yes" / "no" | Show price column |
| col_price_responsive | string |
|
Price column responsive settings |
| col_price_buy_button | bool | "yes" / "no" | Show buy button in price column on mobile devices |
| col_buy_button | bool | "yes" / "no" | Show buy button column |
| col_buy_button_responsive | string |
|
Buy button column responsive settings |
| Image | |||
| Option | Type | Values | Description |
| image_size | string |
|
Image size |
| image_max_width | int | 0 between 999 | Image max width. In pixels. 0 - 999. 0 for none. |
| image_effect | string |
|
Image effect |
| Title | |||
| Option | Type | Values | Description |
| title_color | string | CSS compatible color value, like hex values (#ff0000) or color names (red) | Title color. No default. The title will be displayed in the default text color of your page, if none is set here. |
| title_font_size | int | 1 between 500 | Title font size. In percent. |
| title_length | int | 0 between 999 | Title max length. Limits the title to a maximum length of characters. 0 for unlimited. |
| title_link_to_shop_page | bool | "yes" / "no" | Title links to shop page |
| title_auto_height | bool | "yes" / "no" | Title auto length. Applies some CSS rules to achieve one line titles. |
| Price | |||
| Option | Type | Values | Description |
| price_color | string | CSS compatible color value, like hex values (#ff0000) or color names (red) | Price color. The color in which the price text is displayed. |
| Button | |||
| Option | Type | Values | Description |
| button_target | string |
|
Button target. Decides whether the button should link to the product page or the buy page. |
| Misc | |||
| Option | Type | Values | Description |
| table_behavior | string |
|
Table behavior |
| disclaimer | string |
|
Disclaimer. Shows a disclaimer text. |
| custom_css | string |
|
Custom CSS. Custom CSS that is applied to all occurrences of this template on a page and is only included once in the source code. |
More examples
[asa2_smart_collection tpl="Sortable_table" cat_slug="no-contract-cell-phones" orderby="rating" limit="5" /]
| Product name | Rating | Price | ||
|---|---|---|---|---|
 | The Lego Movie * | $9.99 | ||
 | Hamilton Beach Single Serve Coffee Brewer * | $60.48 | ||
 | The Northface W Oso Hoodie Rabutan Pink Medium * | -- | ||
 | Minions (Blu-ray + DVD + DIGITAL HD) * | $9.99 | ||
![Jurassic World [Blu-ray]](https://images-na.ssl-images-amazon.com/images/I/51ZTpG%2BaNkL._SL160_.jpg) | Jurassic World [Blu-ray] * | $11.99 | ||
![Indiana Jones: The Complete Adventures [Blu-ray]](https://images-na.ssl-images-amazon.com/images/I/51n7leKygaL._SL160_.jpg) | Indiana Jones: The Complete Adventures [Blu-ray] * | $44.86 | ||
![The Lord of the Rings: The Motion Picture Trilogy [Blu-ray]](https://images-na.ssl-images-amazon.com/images/I/61WG5zOnyGL._SL160_.jpg) | The Lord of the Rings: The Motion Picture Trilogy [Blu-ray] * | $59.98 | ||
 | Fallout 4 Vault Dweller's Survival Guide Collector's Edition * | $34.88 | ||
 | Secret Garden: An Inky Treasure Hunt and Coloring Book * | $14.36 | ||
 | 10-Day Green Smoothie Cleanse * | $10.17 |
(* = affiliate link / image source: Amazon partner program)
[asa2_smart_collection tpl="Sortable_table" cat_slug="demo-products" orderby="rand" limit="20" is_available_main="true" col_release_date="yes" /]
| Product name | Rating | Price | ||
|---|---|---|---|---|
 | The Lego Movie * | $9.99 | ||
 | Hamilton Beach Single Serve Coffee Brewer * | $60.48 | ||
 | The Northface W Oso Hoodie Rabutan Pink Medium * | -- | ||
 | Minions (Blu-ray + DVD + DIGITAL HD) * | $9.99 | ||
![Jurassic World [Blu-ray]](https://images-na.ssl-images-amazon.com/images/I/51ZTpG%2BaNkL._SL160_.jpg) | Jurassic World [Blu-ray] * | $11.99 | ||
![Indiana Jones: The Complete Adventures [Blu-ray]](https://images-na.ssl-images-amazon.com/images/I/51n7leKygaL._SL160_.jpg) | Indiana Jones: The Complete Adventures [Blu-ray] * | $44.86 | ||
![The Lord of the Rings: The Motion Picture Trilogy [Blu-ray]](https://images-na.ssl-images-amazon.com/images/I/61WG5zOnyGL._SL160_.jpg) | The Lord of the Rings: The Motion Picture Trilogy [Blu-ray] * | $59.98 | ||
 | Fallout 4 Vault Dweller's Survival Guide Collector's Edition * | $34.88 | ||
 | Secret Garden: An Inky Treasure Hunt and Coloring Book * | $14.36 | ||
 | 10-Day Green Smoothie Cleanse * | $10.17 |
(* = affiliate link / image source: Amazon partner program)