On this page, ASA’s managed template “Sortable_table_2” is used. It is specialized for displaying multiple products in a sortable table. It works perfectly with ASA 2 collections, smart collections and feeds. It is customizable in general and per shortcode.
Contents
Main features
Example
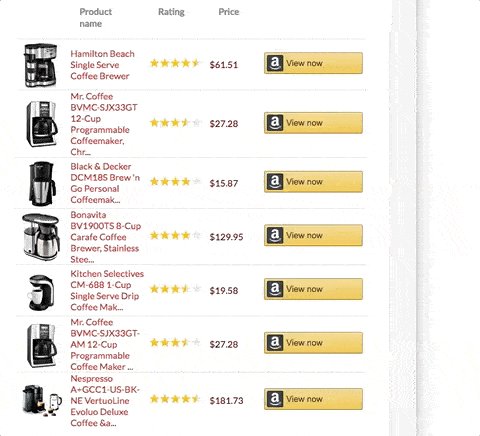
This first example is built with the following shortcode:
[asa2_smart_collection cat_slug="coffee-maker" limit="10" tpl="Sortable_table_2" /]
Important Info
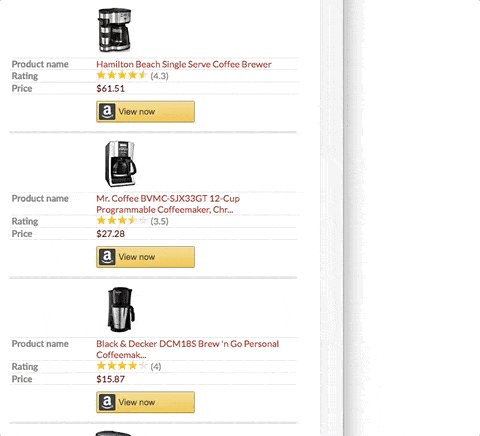
Change the screen width to see the stacked layout on smaller screen widths.| Product name | Rating | Price | ||
|---|---|---|---|---|
 | Hamilton Beach Single Serve Coffee Brewe... | (4.3) | $60.48 | |
 | Hamilton Beach 12-Cup Digital Coffee Mak... | (3.7) | $44.49 | |
 | Mr. Coffee BVMC-SJX33GT 12-Cup Programma... | (3.5) | $34.49 | |
 | Black & Decker DCM18S Brew 'n G... | (4.1) | $19.99 | |
 | Bonavita BV1900TS 8-Cup Carafe Coffee Br... | (3.9) | $124.24 | |
 | Kitchen Selectives CM-688 1-Cup Single S... | (3.7) | $19.58 | |
 | Mr. Coffee BVMC-SJX33GT-AM 12-Cup Progra... | (3.5) | $29.96 | |
 | Nespresso A+GCC1-US-BK-NE VertuoLine Evo... | (4.5) | $191.17 |
Customization
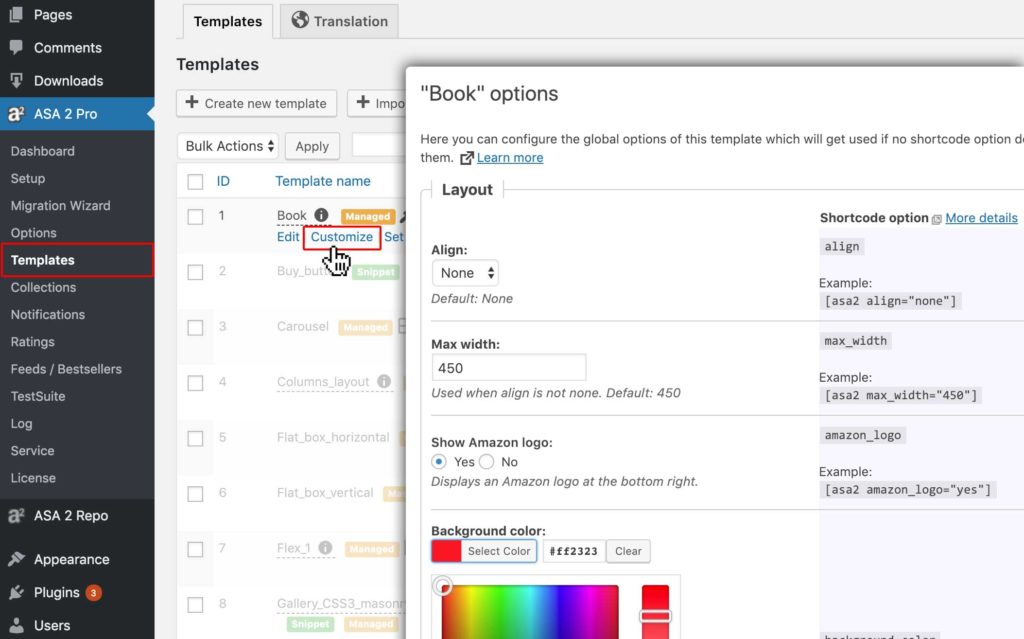
On ASA 2’s admin page “Templates” you can customize the general options of template “Sortable_table_2“. These settings will effect every usage of this template.
Shortcode options
Besides the general settings, it is possible to overwrite template options per shortcode.
Example “title_length”
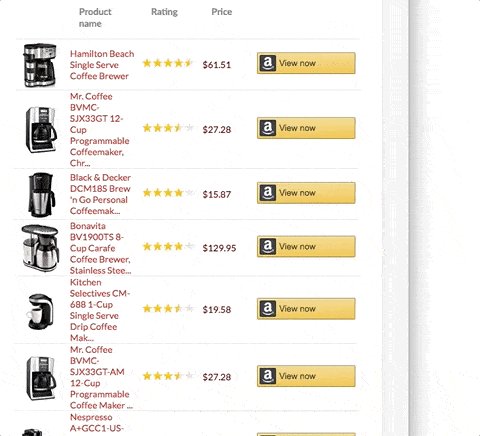
For example, to limit the title length, you can use option “title_length”:
[asa2_smart_collection tpl="Sortable_table_2" title_length="50" cat_slug="coffee-maker" limit="10" is_available_main="true" /]
| Product name | Rating | Price | ||
|---|---|---|---|---|
 | Hamilton Beach Single Serve Coffee Brewer | (4.3) | $60.48 | |
 | Hamilton Beach 12-Cup Digital Coffee Maker, Stainl... | (3.7) | $44.49 | |
 | Mr. Coffee BVMC-SJX33GT 12-Cup Programmable Coffee... | (3.5) | $34.49 | |
 | Black & Decker DCM18S Brew 'n Go Personal... | (4.1) | $19.99 | |
 | Bonavita BV1900TS 8-Cup Carafe Coffee Brewer, Stai... | (3.9) | $124.24 | |
 | Kitchen Selectives CM-688 1-Cup Single Serve Drip ... | (3.7) | $19.58 | |
 | Mr. Coffee BVMC-SJX33GT-AM 12-Cup Programmable Cof... | (3.5) | $29.96 | |
 | Nespresso A+GCC1-US-BK-NE VertuoLine Evoluo Deluxe... | (4.5) | $191.17 |
Example “image_size”
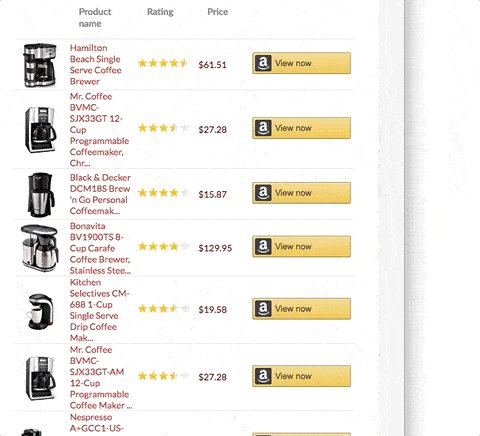
To show images in medium size, you can use option “image_size”.
[asa2_smart_collection tpl="Sortable_table_2" image_size="medium" cat_slug="coffee-maker" limit="10" is_available_main="true" /]
| Product name | Rating | Price | ||
|---|---|---|---|---|
 | Hamilton Beach Single Serve Coffee Brewe... | (4.3) | $60.48 | |
 | Hamilton Beach 12-Cup Digital Coffee Mak... | (3.7) | $44.49 | |
 | Mr. Coffee BVMC-SJX33GT 12-Cup Programma... | (3.5) | $34.49 | |
 | Black & Decker DCM18S Brew 'n G... | (4.1) | $19.99 | |
 | Bonavita BV1900TS 8-Cup Carafe Coffee Br... | (3.9) | $124.24 | |
 | Kitchen Selectives CM-688 1-Cup Single S... | (3.7) | $19.58 | |
 | Mr. Coffee BVMC-SJX33GT-AM 12-Cup Progra... | (3.5) | $29.96 | |
 | Nespresso A+GCC1-US-BK-NE VertuoLine Evo... | (4.5) | $191.17 |
All available options
Following you find a list of all available shortcode options for template “Sortable_table_2”:
| Columns | |||
|---|---|---|---|
| Option | Type | Values | Description |
| col_image | bool | "yes" / "no" | Show image column |
| col_title | bool | "yes" / "no" | Show title column |
| col_rating | bool | "yes" / "no" | Show rating column |
| col_price | bool | "yes" / "no" | Show price column |
| col_buy_button | bool | "yes" / "no" | Show buy button column |
| Image | |||
| Option | Type | Values | Description |
| image_size | string |
|
Image size |
| image_max_width | int | 0 between 999 | Image max width. In pixels. 0 - 999. 0 for none. |
| image_effect | string |
|
Image effect |
| Title | |||
| Option | Type | Values | Description |
| title_color | string | CSS compatible color value, like hex values (#ff0000) or color names (red) | Title color. No default. The title will be displayed in the default text color of your page, if none is set here. |
| title_font_css | string | custom text | Title font style. Utilizes the CSS font property. Example: "15px arial, sans-serif;" |
| title_length | int | 0 between 999 | Title max length. Limits the title to a maximum length of characters. 0 for unlimited. |
| title_link_to_shop_page | bool | "yes" / "no" | Title links to shop page |
| title_auto_height | bool | "yes" / "no" | Title auto length. Applies some CSS rules to achieve one line titles. |
| Price | |||
| Option | Type | Values | Description |
| price_color | string | CSS compatible color value, like hex values (#ff0000) or color names (red) | Price color. The color in which the price text is displayed. |
| price_font_css | string | custom text | Price font style. Utilizes the CSS font property. Example: "15px arial, sans-serif;" |
| Button | |||
| Option | Type | Values | Description |
| button_target | string |
|
Button target. Decides whether the button should link to the product page or the buy page. |
| Misc | |||
| Option | Type | Values | Description |
| table_behavior | string |
|
Table behavior |
| show_feed_index | bool | "yes" / "no" | Show feed index. Only works when used with [asa2_feed] shortcode. |
| disclaimer | string |
|
Disclaimer. Shows a disclaimer text. |
| structured_data | string |
|
Structured Data. Include structured data at the end of the template |
| custom_css | string |
|
Custom CSS. Custom CSS that is applied to all occurrences of this template on a page and is only included once in the source code. |
More examples
Using ASA2’s RSS Feed feature
This example uses ASA2’s RSS feed feature together with template “Sortable_table_2”. Learn more about ASA2’s RSS feed feature.
[asa2_feed tpl="Sortable_table_2" limit="5"]DJ_Equipment[/asa2_feed][asa2_feed tpl=”Sortable_table_2″ limit=”5″]DJ_Equipment[/asa2_feed]
Using ASA2’s collection feature
Learn more about ASA2’s collections feature.
This example uses options “image_size” and “title_font_css” to customize the layout limited to 5 items.
[asa2_collection tpl="Sortable_table_2" image_size="medium" title_font_css="italic bold 16px/30px Georgia, serif"]lego_star_wars[/asa2_collection]
| Product name | Rating | Price |
|---|